目录
- 一.什么是SSE?
- 主要特点:
- 二.SSE的实现过程:
- 三.SSE的前端实现:
- 1.创建 EventSource 对象:
- 2.处理接收到的信息:
- 3.处理特定事件:
- 4.处理连接错误问题:
- 5.关闭连接:
- 四.SSE的后端实现:
- 1.导入web依赖:
- 2.创建Controller类:
- 3.SeeEmitter的介绍以及使用方法:
- (1). 构造方法
- (2). 发送数据
- (3). 关闭连接
- (4). 连接状态处理
- (5). 获取超时时间
- (6). 其他
- 总结
一.什么是SSE?
SSE(Server-Sent Events)是一种在Web应用中实现单向实时通信的技术。通过SSE,服务器可以主动向客户端发送更新,而无需客户端不断发起请求。这对于需要实时更新的应用场景(如聊天应用、实时数据监控等)非常有用。(服务端单向传输客户端,长连接)
主要特点:
- 单向通信:数据从服务器流向客户端,客户端不能直接向服务器发送数据。
- 基于HTTP:SSE使用HTTP协议,简单易用,支持浏览器。
- 自动重连:如果连接丢失,浏览器会自动尝试重连。
- 文本格式:数据以文本流的形式发送,通常是UTF-8编javascript码。
使用场景:频繁的更新数据,低延迟,单向通信
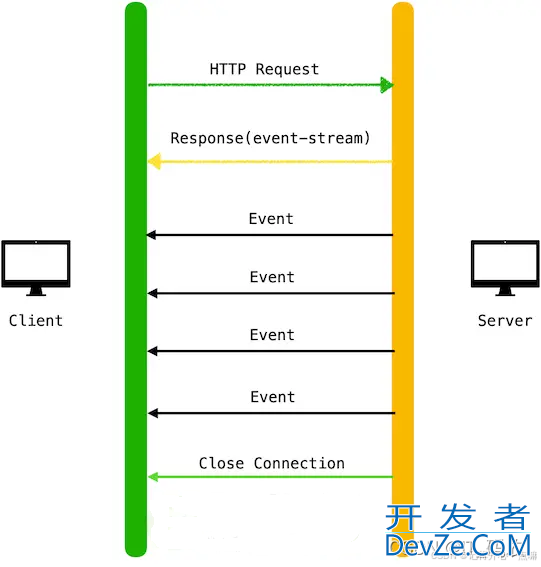
二.SSE的实现过程:

首先前端给后端发送请求,随后后端会返回响应文本流创建连接,然后后端就可以持续的长连接进行给前端传输数据。
SSE 基于 HTTP 协议,利用了其长连接特性,通过浏览器向服务器发送一个 HTTP 请求,建立一条持久化的连接。SSE 可以传输文本和二进制格式的数据,但只支持单向数据流,即只能由服务器向客户端推送数据。
三.SSE的前端实现:
1.创建 EventSource 对象:
通过指定服务器端的SSE URL,创建一个
EventSource实例。
const eventSource = new EventSource('http://localhost:8080/sse/chat');
2.处理接收到的信息:
使用
onmessage事件处理程序接收服务器发送的消息。
eventSource.onmessage = function(event) {
console.log('Received:', event.data);
// 在这里处理接收到的数据,比如更新UI
};
接收到的event是一个MessageEvent对象,它包含以下重要属性:
data:这是服务器发送的消息内容,通常是文本或jsON字符串。origin:表示事件来源的URI,通常是服务器的URL。lastEventId:如果浏览器重新连接,它会包含最后接收到的事件ID,这在处理丢失消息时非常有用。
eventSource.onmessage = function(event) {
// event.data的结果假设是 '{"name": "Alice", "age": 25}'
console.log('Received:', event.data);
// 如果是JSON格式,解析后 message 是一个对象: { name: "Alice",php age: 25 }
const message = JSON.parse(event.data);
// 在这里更新UI或进行其他操作
};
SSE发送的数据是以文本流的形式传输的,通常是字符串(例如,JSON格式的字符串)。如果服务器发送的是JSON格式的字符串(例如 {"key": "value"}),那么你可以使用 JSON.parse() 将这个字符串转换为JavaScript对象,以便更方便地访问数据。
3.处理特定事件:
如果服务器发送了不同类型的事件,可以使用
oneventname处理特定事件。
eventSource.addEventListener('customEvent', function(event) {
console.log('Custom event received:', event.data);
});
4.处理连接错误问题:
可以使用
onerror事件处理程序来处理连接错误。
eventSource.onerror = function(event) {
console.error('EventSource failed:', event);
// 可以在这里实现重连逻辑
};
5.关闭连接:
如果不再需要接收消息,可以通过调用
close方法来关闭连接。
eventSource.close();
四.SSE的后端实现:
1.导入web依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
2.创建Controller类:
package com.itheima.bigdealboot.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
impojavascriptrt org.springframework.web.servlet.mvc.method.annotation.SseEmitter;
import java.io.IOException;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
@RestController
@RequestMapping("/sse")
@Slf4j
public class SSEController {
@GetMapping(value = "/chat", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public SseEmitter sseChat(){
SseEmitter emitter = new SseEmitter();
// 创建一个定时任务
ScheduledExecutorService executor = Executors.newSingleThreadScheduledExecutor();
executor.scheduleAtFixedRate(() -> {
try {
// 发送当前时间戳
emitter.send(System.currentTimeMillis());
} catch (IOException e) {
// 处理异常(如客户端关闭连接)
emitter.completeWithError(e);
}
}, 0, 1, TimeUnit.SECONDS); // 每秒发送一次
// 处理连接关闭
emitter.onCompletion(() -> executor.shutdown());
emitter.onTimeout(() -> {
emitter.complete();
executor.shutdown();
});
return emitter; // 返回SseEmitter实例
}
}
- SseEmitter实例:创建
SseEmitter对象,准备向前端发送事件。 - 定时任务:使用
ScheduledExecutorService定期发送数据(如当前时间戳)。如果发送失败(例如,客户端关闭连接),则调用completeWithError()处理异常。 - 连接关闭处理:
onCompletion():当连接正常关闭时调用,执行资源清理。on编程客栈Timeout():在连接超时时关闭连接。
3.SeeEmitter的介绍以及使用方法:
SseEmitter是 Spring框架提供的一个类,用于支持 Server-Sent Events (SSE)。
(1). 构造方法
SseEmitter():创建一个新的SseEmitter实例,使用默认的超时值。SseEmitter(Long timeout):创建一个新的SseEmitter实例,设置指定的超时时间(毫秒)。
(2). 发送数据
send(Object data):发送数据到客户端。send(Object data, MediaType mediaType):发送数据到客户端,并指定数据的媒体类型。send(SseEvent event):发送一个SseEvent对象到客户端。
(3). 关闭连接
complete():正常完成事件流,关闭连接。completeWithError(Throwable throwable):由于错误完成事件流,并关闭连接。completeWithError(String message):由于错误完成事件流,并关闭连接,提供错误信息。
(4). 连接状态处理
onCompletion(Runnable callback):注册连接完成的回调函数。onTimeout(Runnable callback):注册连接超时的回调函数。
(5). 获取超时时间
getTimeout():返回当前的超时时间(毫秒)。
(6). 其他
isCompleted():检查SseEmitter是否已完成。isExpired():检查SseEmitter是否已过期。
总结
到此这篇关于使用SSE流式输出(Javaweb前后端)的文章就介绍到这了,更多相关Javaweb前后端SSE流式输出内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章php希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论