使用Qt Designer
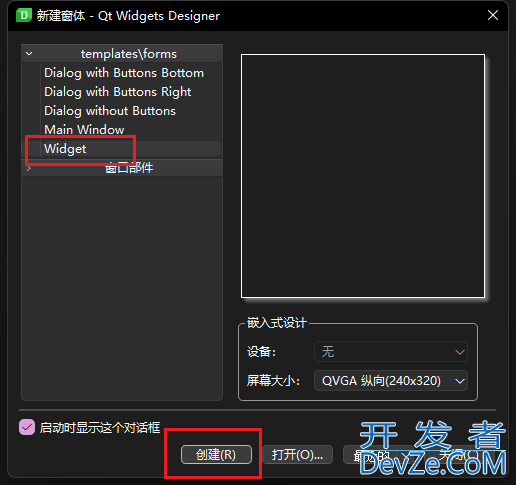
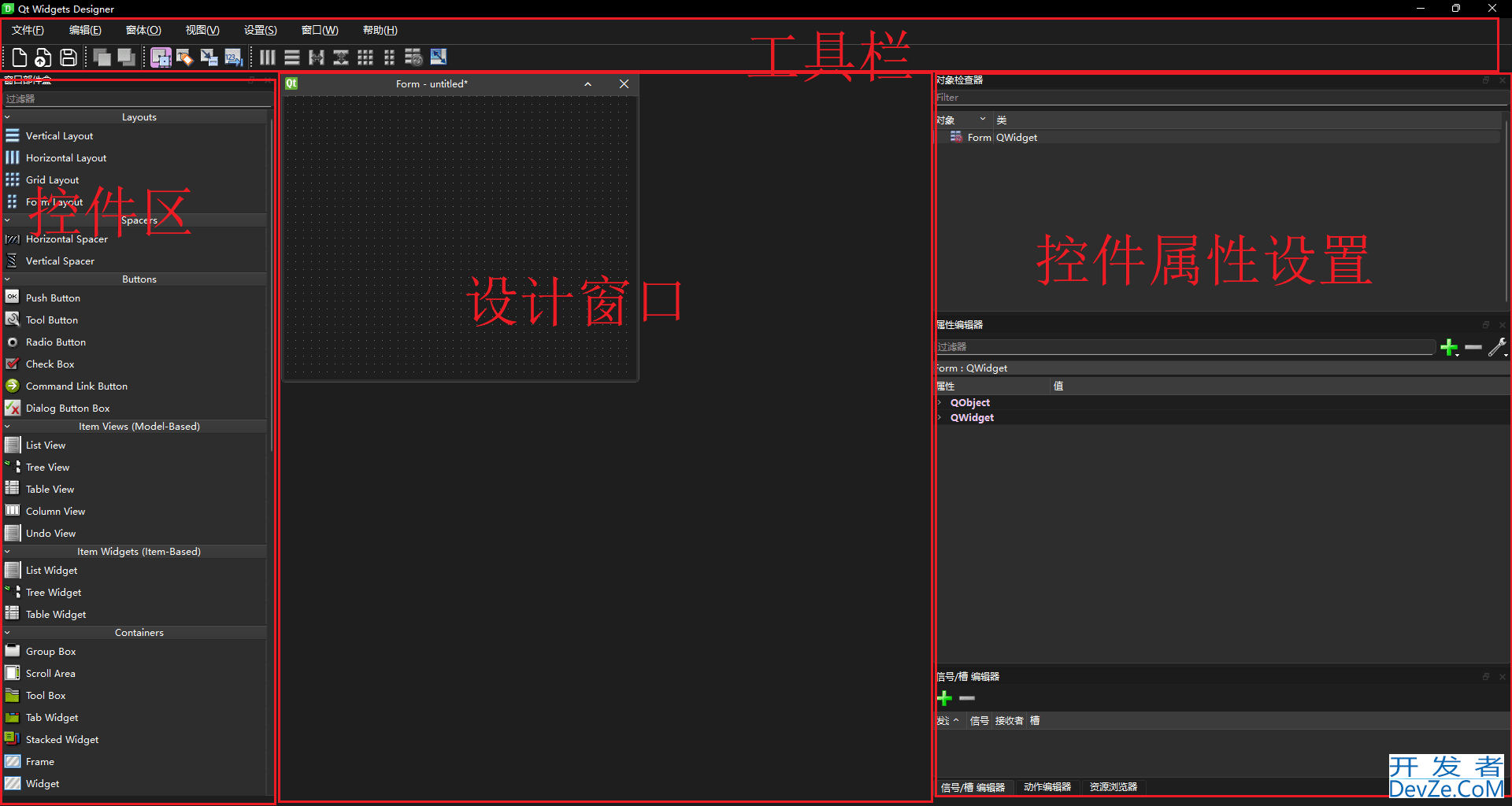
在Scripts目录下打开pyside6-designer.exe


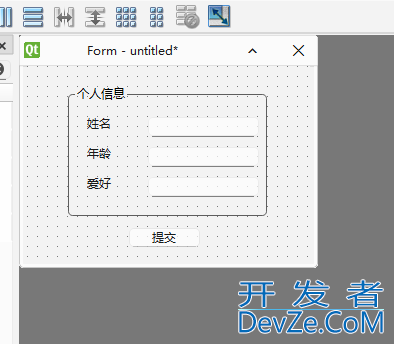
分别将姓名、年龄、爱好对应的输入框的ObjectName 设置为 uname、uage、ulike
提交按钮Object设置为 btnSubmit

点击保存文件

,命名为student.ui
将.ui文件编程成.py文件
pyside6-uic student.ui -o student.py
import sys
from PySide6.QtWidgets import QApplication,QWidget
import student
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.ui = student.Ui_Form()
self.ui.setupUi(self)
if __name__ == '__main__':
app = QApplication([])
win = MyWindow()
win.show()
sys.exit(app.exec())
提交按钮,完成提交功能
import sys
from PySide6.QtWidgets import QApplication,QWidget
from PySide6.QtCore import Slot
import student
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.ui = student.Ui_Form()
self.ui.setujavascriptpUi(self)
@Slot()
def on_btnSubmit_clicked(self):
uname = self.ui.uname.text()
uage = self.ui.uage.text()
ulike = self.ui.ulike.text()
print(uname,uage,ulike)
with open('student.txt','a+',encoding='utf-8') as f:
template js= f'姓名{uname}--年龄{uage}--爱好{ulike}\n'
f.write(template)
if __name__ == '__main__':
app = QApplication([])
win python= MyWindow()
win.show()
sys.exit(app.exec())
from PySide6.QtCore import Slot
使用 @Slot 表达这个方法是槽函数。
QMetaObject.connectSlotsByNjavascriptame(Form) 会扫描指定对象(如窗口或控件)中的所有槽函数,并根据命名规则自动连接信号和槽函数。
槽函数的命名格式必须为:on_<objectName>_<signal>
objectName 是对象的名称(通过&nbQTgzBssp;setObjectName 设置)。
signal 是信号的名称。
如上面按钮所示,objectName 为 btnSubmit,并且它的 clicked 信号需要连接到一个槽函数,那么槽函数应该命名为 on_btnSubmit_clicked。
到此这篇关于Pyside6开发使用Qt Designer的示例代码的文章就介绍到这了,更多相关Pyside6使用Qt Designer内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论